HTML provides programmers for dividing a single browser display into multiple window sections, where each section holds the capability to load individual URLs. This concept of HTML providing multiple frames at one browser display is called frameset, and all the frame tags are used within the container tag . So the entire separation of HTML pages is possible using the concept of frames. In his chapter, you will be learning about the frames and how they are used for creating multiple sections in a single browser display.
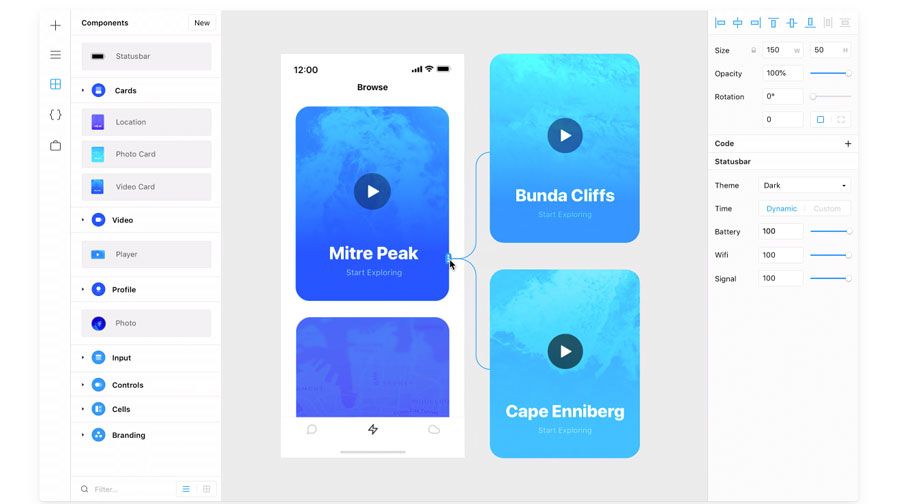
Framer for Web is here! This is one of the best UI animation tools in the market right now. It has some crazy amazing features which makes it different from. Frames UI kit solve designer & developer routine, helping you to create amazing websites and apps faster with Sketch app. Design for web better, faster and smarter with Frames for Sketch. Get Started Preview Get Frames.
- All of the advanced features you expect in a professional design tool, plus advanced features built for the Web. A modern pen tool: Draw in any direction with Vector Networks. No more merging or needing to connect to the path's original point. Instant arc designs: Design clocks, watch screens, or pie charts easily with the Arc tool.
- For anyone validating Framer as a professional prototyping tool. Unlimited viewers. Up to 2 editors. Up to 3 projects.
- How to use custom fonts with Framer X - Designer Pavel Laptev describes a simple but efficient technique to embed web fonts on your FramerX project. Professor Spot and inputs validation in Framer X - Another super comprehensive (and illustrated) article by Pavel Laptev about form validation with React in Framer X.
HTML frameset Tag
Framer Web Design

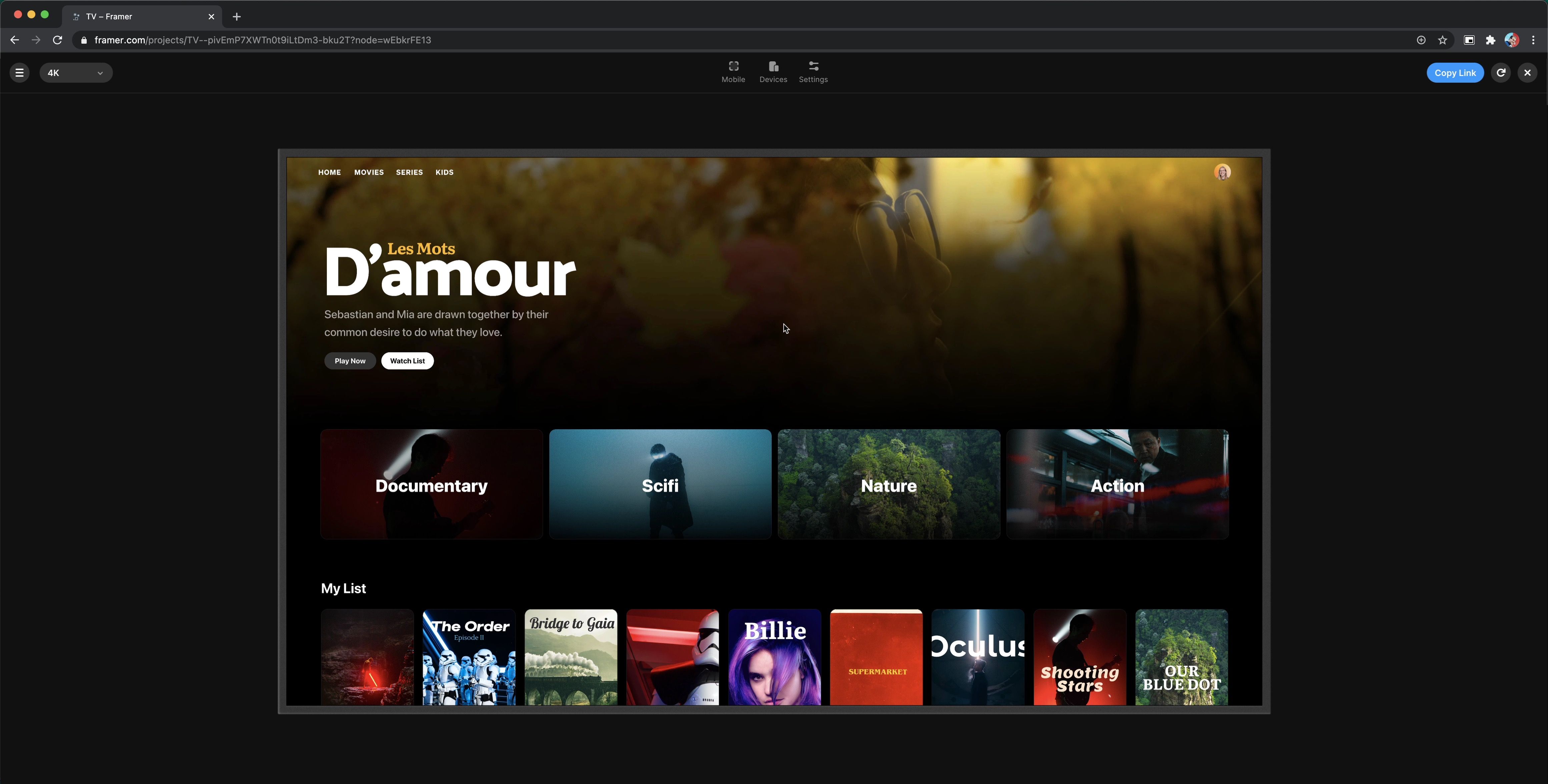
Framer Prototype
This tag is used for defining a specific window or frame inside the tag. Every within the tag may use attributes for different purpose like: border, resizing capability, include scrolling etc. The main use of frames is for displaying menu(s) in any portion of your page along with the content in another part of the page. Multiple HTML pages can be seen within the single vide-port of the browser window using this tag. Let's see how: Prosoft hear 1 3 1 download free. Express burn 6 01 – cddvdblu ray burner app.
Drawbacks of Frames

Framer Prototype
This tag is used for defining a specific window or frame inside the tag. Every within the tag may use attributes for different purpose like: border, resizing capability, include scrolling etc. The main use of frames is for displaying menu(s) in any portion of your page along with the content in another part of the page. Multiple HTML pages can be seen within the single vide-port of the browser window using this tag. Let's see how: Prosoft hear 1 3 1 download free. Express burn 6 01 – cddvdblu ray burner app.
Drawbacks of Frames
Using frames has some disadvantages, so it is not recommended to use frames in the HTML document. Cisdem iphonerecovery 3 0 0 download free. These are:
- There are small devices (mobile or other smartphones) that cannot cope with the size and features of frames mostly because these device-screens aren't large enough for making this splitting up, which is done by .
- Screen resolution has an adverse effect on frames that you will create in some devices.
- In many cases, the back button of the browser may also stop working.
- In many browsers, frame technology is not supported, and hence HTML script is unable to relay any output in the browser.
Framer Web Design
Various Attributes of tag
Framer X
- src: is implemented for fetching the HTML file that needs to be loaded in one of the frames. It takes the value as filename.html or filename.htm within double-quotes.
- name: facilitates you in giving a name to your frame, and hence you can indicate which frame(s) you are supposed to load into your page.
- frameborder: is used for specifying if the borders are being shown in the frame you are using, and you can assign values either: 1 (yes) or 0 (no) for it.
- marginwidth: facilitates in specifying the frame borders width spacing in the left and right sides. It takes the value in pixels.
- marginheight: facilitates in specifying the frame borders height spacing in top and bottom sides. It also takes the value in pixels.
- noresize: In general, it is possible to resize your frame just by clicking and dragging the frame borders. But this attribute helps users stop resizing the frames. It is written something like: noresize = 'noresize'.
- scrolling: is used for activating and deactivating the scroll-bar appearance in your frame and takes either yes, no, or auto as values to be assigned to it within double-quotes.

